Joomla 2.5.x. 如何添加自定义HTML模块
2014年11月20日
本教程将向您展示如何添加自定义 HTML module in Joomla 2.5.x.
Custom HTML module 就像一个空容器,用来装HTML4和HTML5代码, text, images, flash动画, Youtube播放器或它们的组合. 中复制和粘贴内容 module 或者从头开始创建它,完成完整的格式化. 毫无疑问,这是Joomla最通用的模块之一. 是否需要显示来自另一个控件的代码片段 web page, 想要显示您的网站管理团队的联系信息, 想要在你的Joomla网站上显示一张照片,而不把它嵌入到你的任何文章中, 或者其他的函数, a custom HTML module 是该走的路吗.
要添加自定义 HTML module,你应执行以下步骤:
-
登录您的Joomla管理面板并导航到 Site -> Global Configuration menu.
-
找到选项 Default Editor and select Editor – Code Mirror or Editor – None 列表中的值:
注意:默认的Joomla WYSIWYG 编辑可以修改自定义 HTML module 编码并导致一些问题.
-
Click Save 按钮,以保存更改.
-
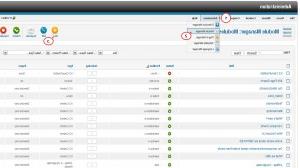
现在导航到 Extensions -> Module Manager menu:
-
Click New 按钮在右上方 toolbar.
-
In the pop-up window select Custom HTMLfrom the module types list :
-
现在可以配置 module setting:
-
In the Title 字段中键入新建的标题 module.
-
In the Position 字段选择正确的位置为新 module 从模板模块位置表.
-
Put the module Status to Published and the module Access to Public.
-
The Text area 允许您集成外部功能, 比如带有链接的图片, 社交图标由Font Awesome或a PayPal 控件中的任何其他内容 sidebar or other module position.
If you have a WYSIWYG Editor 在您的站点或用户上启用,则自定义输出部分将显示 WYSIWYG toolbars. 但是,默认情况下,TinyMCE和JCE允许您切换到源代码视图并使用/edit纯视图 HTML.
-
在右边的一列 Basic Options 部分,您可以选择 background image of your HTML module.
-
The 高级选项 tab contains layout 缓存设置. 你也可以添加 Module Class Suffix 并使用CSS代码为这个类创建一个特定的样式:
-
-
一切完成后,按 Save & Close 按钮在右上角.
-
刷新站点以查看更改. The Custom HTML module 成功添加.
本教程到此结束. 现在您知道了如何添加自定义 HTML module in Joomla 2.5.x.
请随时查看下面的详细视频教程:


















.jpg)
