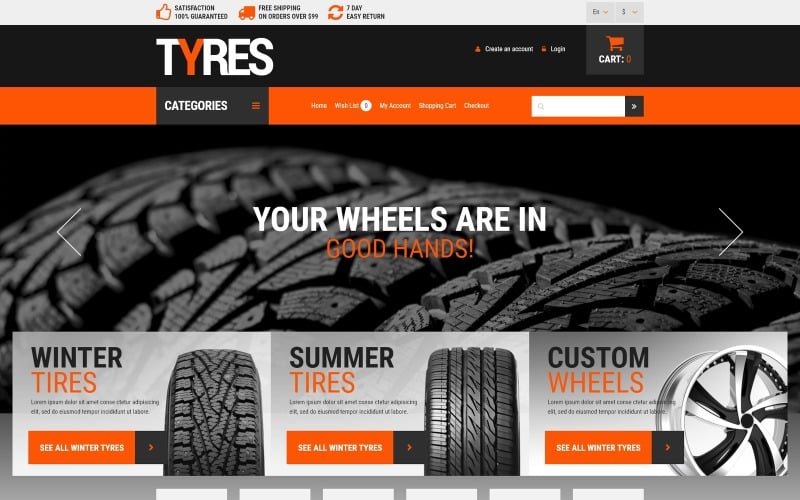
车轮和轮胎的OpenCart模板
og体育首页ONE -无限下载 $13.25/mo
Templateog体育首页建议
Templateog体育首页市场
Templateog体育首页是一个市场,你作为一个设计师或开发人员可以出售你的网页设计软件, Website Templates, Design Elements, 插件和扩展. Become a 数码产品供应商 并从每笔销售中赚取高达70%的利润.
这是一个视差车轮和轮胎商店的OpenCart设计
What is it?
视差是一种CSS动画效果,它允许背景元素比前景元素移动得慢. 它是当代网页设计中最前沿的趋势之一.
Why is it Good?
视差滚动的网页总是能吸引浏览者的兴趣,并且因为其迷人的外观而提高公司的知名度.
Latest 视差OpenCart设计主题 here
这是汽车OpenCart设计与在线聊天
What is it?
这个元素可以很容易地将你的互联网商店包含在LiveChat解决方案中.
Why is it Good?
通过技术支持进行的在线聊天可能对客户来说是一个信号——“这个特定的供应商实际上关心我”。. 网站访问者不需要等待大量的时间来解决他们的问题,也不需要通过大量的文件来搜索自己的答案. 乐于助人的技术支持专业人员一定会马上回答他,并能在短时间内解决他的问题.
Find newest 在线聊天OpenCart设计主题 here
这是一个Bootstrap摩托车新闻OpenCart设计模板
What is it?
Bootstrap是一个非常流行的框架, 是什么让Web编码工作, 层叠样式表以及JS要简单得多. 它被设计为开发响应式设计的工具, 但是后来它引入了一些额外的效率.
Why is it Good?
Bootstrap使用相同的代码库将任何web项目从智能手机扩展到桌面. 它使web开发过程高效、轻松.
Find latest 引导OpenCart电子商务主题 here
这个汽车OpenCart电子商务模板是响应
What is it?
响应式设计在任何现有的屏幕尺寸上都能很好地呈现在线页面.
Why is it Good?
这很好,因为网站可以被来自各种各样设备的更多访问者访问.
Fresh 响应式OpenCart设计主题 here
这个产品的11条评论
7对本产品的评价